¡El diseño responsivo no es opcional, es esencial para tu página web!
Más del 50% del tráfico web global proviene de dispositivos móviles. Si tu página web no está optimizada para verse correctamente en celulares y tabletas, estás perdiendo clientes, posicionamiento en Google y credibilidad. El diseño responsivo es la solución.
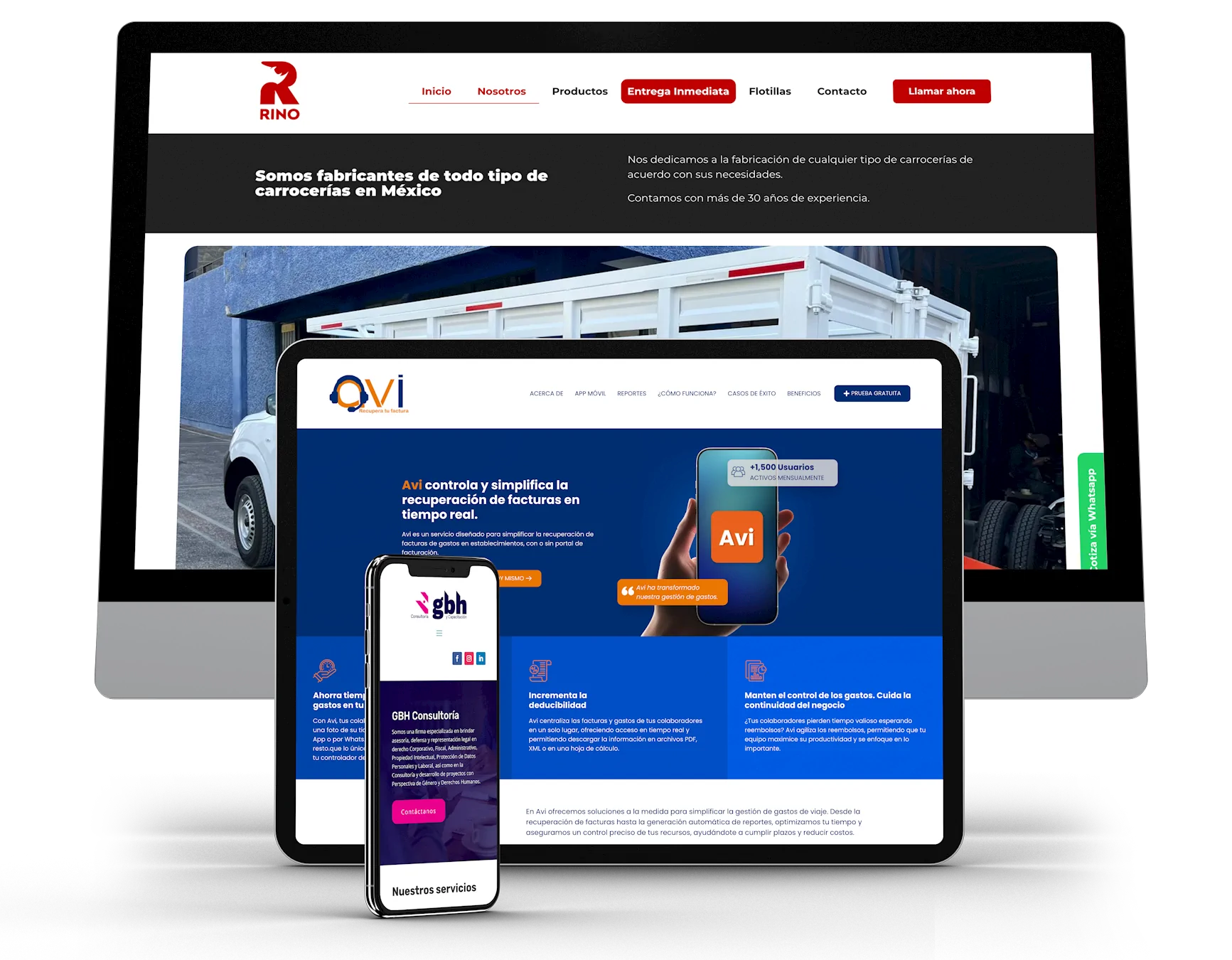
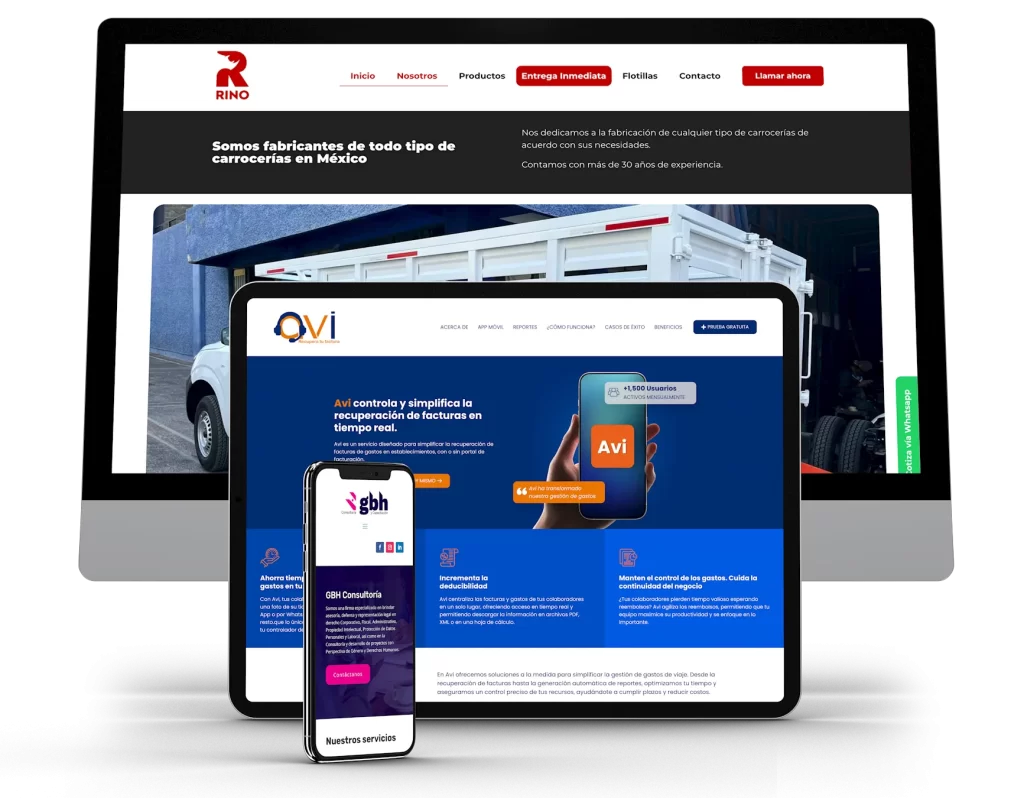
Un sitio web responsive es cuando una página se adapta automáticamente a cualquier tamaño de pantalla, asegurando que la navegación sea fácil, el contenido sea legible y la experiencia del usuario sea fluida en cualquier dispositivo. Piensa desde una pantalla muy grande hasta un smartphone pequeño.
En este artículo hablaremos un poco sobre qué es el diseño responsivo, por qué es muy importante para tu negocio y cómo implementarlo correctamente.
¿Qué es el diseño responsivo?

El diseño responsivo es una técnica de diseño web que permite que una página web se adapte automáticamente a diferentes dispositivos y tamaños de pantalla. Utiliza CSS flexible, media queries y diseños fluidos para garantizar una experiencia de usuario óptima en cualquier dispositivo. Si estás utilizando un constructor visual como Elementor, Divi o Beaver Builder, recuerda diseñar para los tres tamaños más comunes (smartphone, tablet y escritorio).
Características clave del diseño responsivo
- Uso de media queries: Permiten modificar el diseño en función del tamaño de la pantalla.
- Imágenes flexibles: Se redimensionan automáticamente para adaptarse a diferentes dispositivos.
- Diseño basado en proporciones: Se utilizan unidades relativas como “em” y “%” en lugar de “px”.
- Navegación optimizada: Menús adaptables y botones de fácil acceso en pantallas táctiles.
¿Por qué es importante el diseño responsivo para tu negocio?
1. Mejora la experiencia del usuario (UX)
Un sitio responsivo ofrece una experiencia fluida, sin necesidad de hacer zoom o desplazamientos horizontales. Esto reduce la fricción y aumenta la satisfacción del usuario.
2. Aumenta la tasa de conversión
Cuando los usuarios pueden navegar sin dificultades, es más probable que realicen una acción deseada, como comprar un producto o completar un formulario de contacto.
3. Mejora tu posicionamiento en Google (SEO)
Google prioriza los sitios web responsivos en sus resultados de búsqueda. Un diseño optimizado para móviles mejora tu ranking y atrae más tráfico orgánico.
4. Reduce costos de mantenimiento
En lugar de desarrollar una versión diferente para móviles y otra para escritorio, un diseño responsivo te permite gestionar un solo sitio web.
5. Se adapta al futuro del internet
Nuevos dispositivos con distintos tamaños de pantalla siguen apareciendo. Un diseño responsivo garantiza que tu sitio estará listo para cualquier tecnología futura.
¿Cómo implementar un diseño responsivo?
1. Utiliza un framework de diseño responsivo
Frameworks como Bootstrap o Tailwind CSS facilitan la creación de diseños flexibles sin empezar desde cero.
2. Aplica media queries en CSS
Ejemplo de código:
@media (max-width: 768px) {
body {
font-size: 16px;
}
}Esto cambia el tamaño de la fuente cuando la pantalla es menor a 768px.
3. Optimiza imágenes y elementos multimedia
Usa imágenes en formatos modernos como WebP y define atributos srcset para cargar la mejor versión según el dispositivo.
4. Prueba en diferentes dispositivos
Herramientas como Google Mobile-Friendly Test o las “Chrome Developer Tools” te ayudan a verificar si tu sitio es verdaderamente responsivo.
Preguntas Frecuentes sobre Diseño Web Responsivo

¿Cómo puedo saber si mi página web es responsiva?
Puedes probar tu sitio con herramientas como Google Mobile-Friendly Test o cambiar el tamaño de la ventana de tu navegador y observar si los elementos se ajustan correctamente.
¿Cuál es la diferencia entre diseño responsivo y diseño adaptativo?
- Responsivo: Usa un mismo diseño flexible que se ajusta a cualquier pantalla.
- Adaptativo: Carga diferentes diseños predefinidos según el dispositivo detectado.
¿Es obligatorio tener un diseño responsivo?
No es obligatorio, pero es muy recomendable. Google penaliza sitios no optimizados para móviles y los usuarios esperan una buena experiencia en cualquier dispositivo. Piensa que hoy en día, más del 50% del tráfico que recibirás en tu sitio web vendrá de dispositivos móviles, haz un esfuerzo por darles una buena experiencia también.
¿Cuánto cuesta hacer un sitio web responsivo?
El costo varía según la complejidad del sitio y la plataforma utilizada. Si estás usando WordPress, hay temas responsivos gratuitos y premium que pueden ayudar. Si estás pensando en utilizar un constructor visual como Elementor, recuerda crear los diseños para las tres resoluciones que te da por default esta herramienta.
¿Cuáles son los errores comunes en diseño responsivo?
Algunos errores frecuentes incluyen:
- Imágenes demasiado grandes que hacen la carga de tu sitio web más lenta.
- Botones pequeños que son difíciles de tocar en pantallas táctiles, piensa que ningún elemento “clickeable” debe ser menor a 50px de diámetro.
- No probar en diferentes navegadores y dispositivos, es importante que pruebes el diseño de tu página web en al menos 5 dispositivos diferentes, prueba en teléfonos móviles Android y iOS en diferentes navegadores, revisar en una tablet y en computadoras con diferente resolución de pantalla.
Conclusión

El diseño responsivo no es solo una tendencia, es un requisito esencial para cualquier sitio web moderno. Un sitio adaptable mejora la experiencia del usuario, favorece el SEO y reduce costos de mantenimiento.
Si tu página web aún no es responsiva, ahora es el momento de actualizarla. En Source Code, somos expertos en diseño y desarrollo web. Si necesitas ayuda para hacer tu sitio responsivo, contáctanos hoy mismo!